BLOG
ブログ
自分でホームページを作ると陥りがちな罠 Web制作のプロが解説

はじめに
シレクリでは「自作ホームページリニューアルサービス」というサービスを販売しております。
その名の通り、自分でホームページをつくってみたけどなんだかイマイチパッとしない・・・という事業者様のホームページをオシャレにリニューアルするサービスになります。
これまで数多くの自作ホームページをリニューアルしてきた経験から、ホームページを自作して多くの方が陥っていた失敗パターンを共有したいと思います。
これら失敗パターンを知ることで、これから自作でホームページを制作されるされる方へのヒントになるかと思います。
それではさっそく見ていきましょう。
下記がよくある失敗パターンになります。
- 配色が適当
- フォントが合っていない
- タイトルが適当
- ページの説明が適当
- 画像が適当
- 余白が適当
- 情報を詰め込みすぎ or 足りなさすぎ
それでは順番に解説をしていきます。
配色が適当
このケースは非常によく見かけます。Webサイトの見た目は配色1つで大きく変わるため、適当にするのはNGです。ここをミスすると一発でかなりダサくなります。
Webデザインには、3つの基本カラーの配色バランスというものがあります。
ベースカラー70%、メインカラー25%、アクセントカラー5%いう配分です。
特に強いこだわりがない場合、ベースカラーは白、メインカラーに自社のイメージカラー、アクセントカラーはメリハリを出したい部分や主張したいところに使用し、メインカラーと補色となる色を選ぶと、鮮やかな印象が引き立ちます。
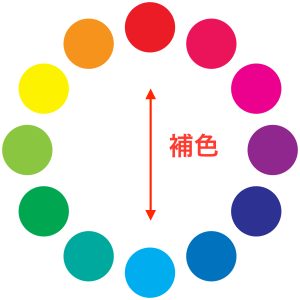
ちなみに補色とは、色相環で正反対の位置にある色となります。下記の図のようなイメージです。

色は奥深いため、実際はまだまだありますが、デザインのプロではない方が押さえておくならこの点をしっかりするだけでも、かなりきちんとした見た目になります。
フォントが合っていない、統一感がない
これはどういうことかというと、行なっている業種・業態のイメージと、Webサイトで使用しているフォントの印象が合っていないということになります。
例を出すと、例えば子供向けの歯科医院のHPの場合、「安心感」や「親しみやすさ」といった要素を取り入れるケースが多くなります。この場合には少し丸みがかっていたり、柔らかい印象のフォントを選ぶことがポイントとなります。
しかし、このような場合でも明朝体等のきちっとした印象を与える自体をしようしたり、部分的に印象が全然違うフォントを使用するケースが見受けられます。
また、フォントに統一感がないケースも多くあります。例えば見出しだけ手書き風フォントしてみるとか、一部分だけ明朝体にしたり、ゴシック体にしたりといった形です。
プロがフォントを意図的に使い分けるケースはもちろんありますが、プロでない方がWebサイトを作るばあい、基本はメインのフォントに統一しておいた方が無難です。
フォントはサイトの印象に大きく関わりますので、適当に決めたり、あまりあれこれ使いすぎないようにしましょう。
タイトルが適当
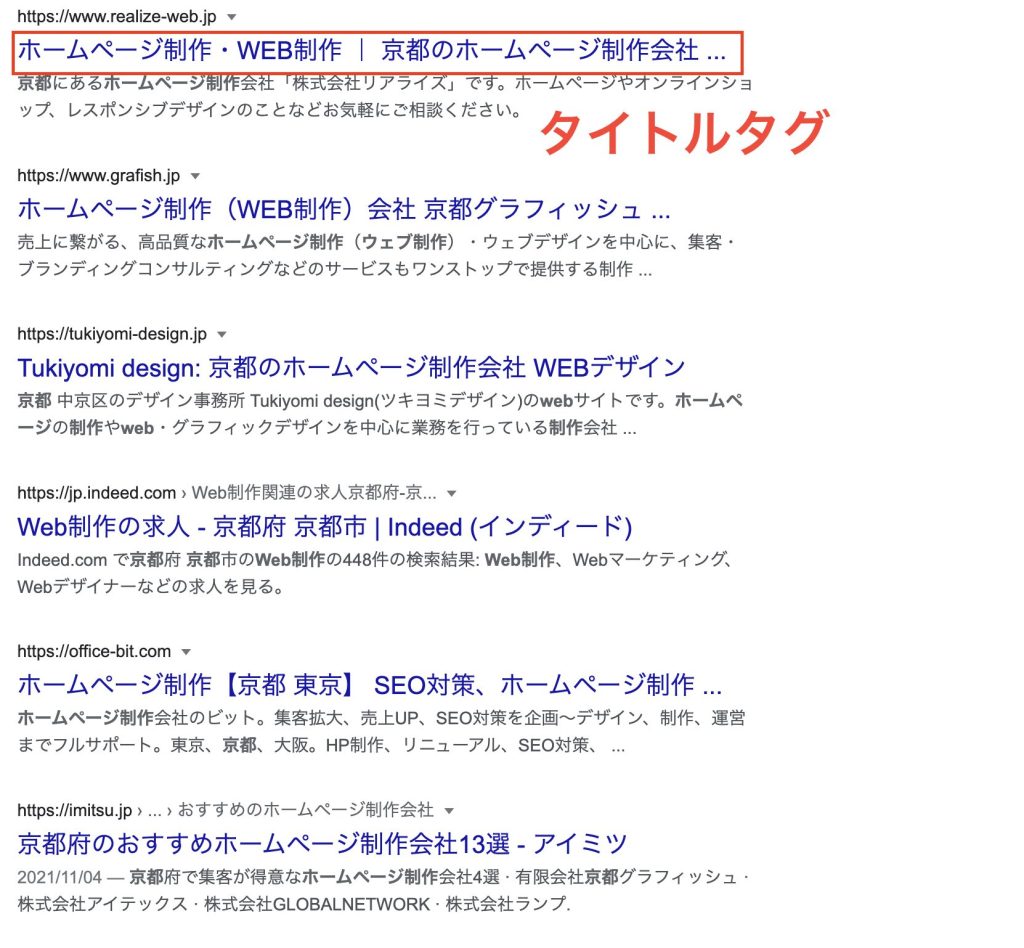
その名の通りサイトのタイトルになります。タイトルタグと呼ばれています。
ここはなんとなくでつけてしまう方が案外多いのですが、SEOにも大きく影響する大切な箇所になります。
過去お客様の中で、ここをなんとなくつけてしまったがために、Googleで検索しても全くHPが表示されなかったというケースが実際にありました。
ここは20〜30文字以内で、会社名や主な事業、検索されたいキーワードを盛り込んだ内容にしましょう。
検索サイトで検索をすると青字で大きくでてくるサイトのタイトル箇所になります。

WordPressでいうと、管理画面の「設定」→「一般」→「サイトのタイトル」となっている箇所です。
ここはよくわからないとなんとなくタイトルをつけてしまいがちですが、とても重要な箇所なので、よく考えてつけましょう。
ポイントとしては、
・対策キーワードを含める
・文字数を20〜30文字程度に収める
・できるだけ先頭に対策キーワードを含める
・ページの内容を明確に表現する
・特定のワードを何度も含めない
・単語の羅列はしない
といったものがあります。
ちなみにタイトルタグが長すぎると、検索結果に出た際に省略されてしまったり、途中で途切れてしまうことがあります。
実際にぼくはタイトルが長すぎてGoogleに変な略され方をしてしまい、パッと見なんのサイトなのかわからなくなってしまった経験があります。
また、社名やサービスの他に、ビジネスを展開する地域を入れたい場合など、複数のワードを入れたい場合は「 | 」で区切りを作るのもアリです。
ページの説明が適当
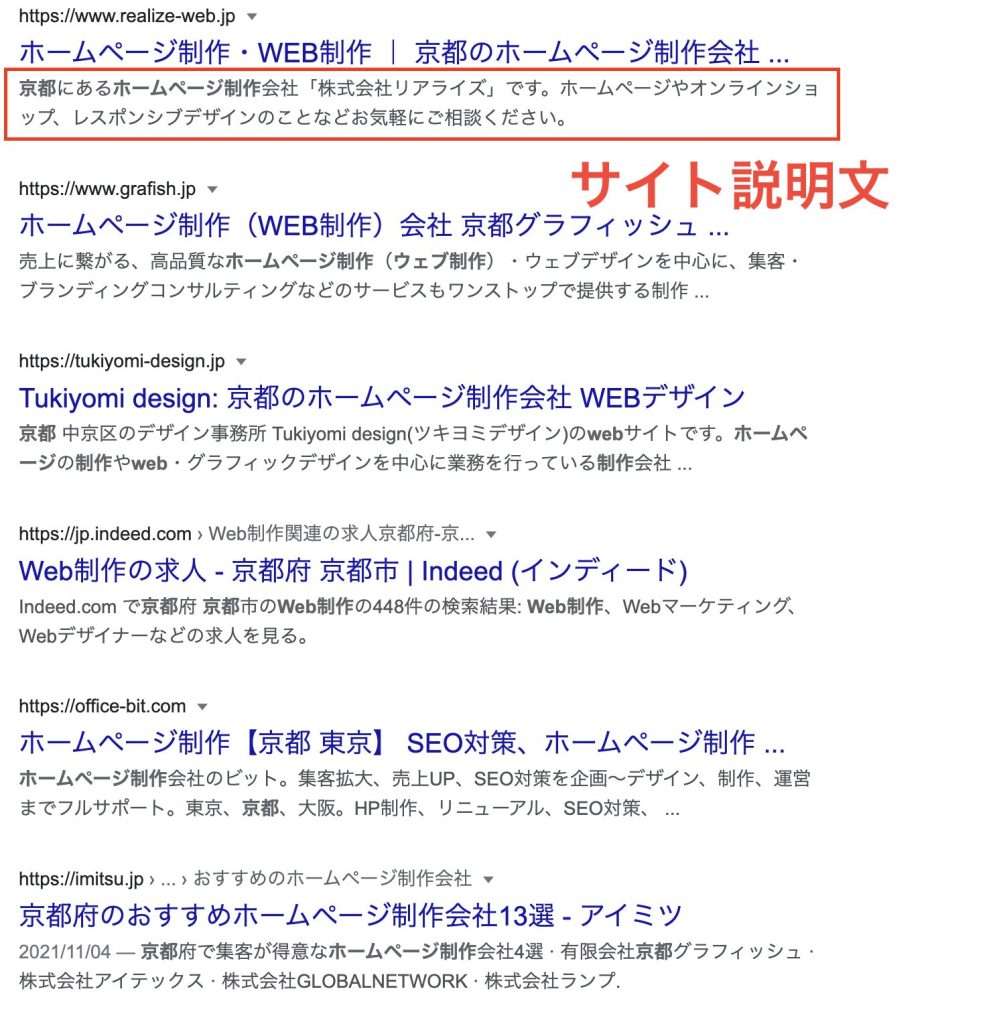
ここもタイトルタグ同様、検索結果に表示される非常に重要な箇所になります。メタディスクリプションと呼ばれています。

実際にこの文章を見てサイトをクリックしたという方も多いのではないでしょうか?
ユーザーの目に留まる非常に大事な箇所です。
WordPressでいうと、管理画面の「設定」→「一般」→「サイトのキャッチフレーズ」となっている箇所です。
ここでのポイントは下記の通りになります。
・文字数は120文字程度に収める
・対策キーワードを冒頭部分に含める
・言いたいことを、本当に大切なことに絞る(あれもこれもアピールしすぎない)
・サイトの特徴がすぐにわかる表現にする(周りくどい説明をしない)
・特定のワードを何度も含めない
・単語を羅列しない
また、「カフェの集客で悩んでる方のためのサービスです」のように、ターゲットとなるユーザーを具体的に記述することで、ユーザーが自分に適したコンテンツであると感じ、クリック率向上が期待できます。
画像が適当
非常に多いパターンとしては、画像が全て(またはほとんど)をフリー素材を使用しているパターンと、画像のサイズが合っておらず、引き伸ばされたり潰れていたりするパターンの2つがあります。
まず前者のフリー素材に関しましては、フリー素材を使用することそのものが悪いということではありません。実際ぼくも自社のホームページにフリー素材を使用しています。
ですがフリー素材はぱっと見でフリー素材だとやはりわかりますし、サイトの独自性が失われます。
特にB to Cのビジネスの場合、実際の建物の外観・内観、提供しているサービスの写真、どんな人が働いているか等は自分がお客さん側になったとき気になりますよね。
「ありのまま」をしっかり見せていくことでファンを獲得できるケースも多々ありますので、多少手間をかけてもご自身で写真を用意しましょう。
次に後者に関しては、写真のサイズとホームページで載せるサイズが合っていない場合に発生します。
今回は写真の加工についての説明は割愛させていただきますが、『画像がホームページの見た目を左右する』といっても過言ではないことは覚えておいてください。視覚情報というのはそれほど強烈です。
プロ並みの画像を用意する必要はありません。今はスマホでも十分にキレイな画像が撮れます。
ここは手を抜かないようにしましょう。
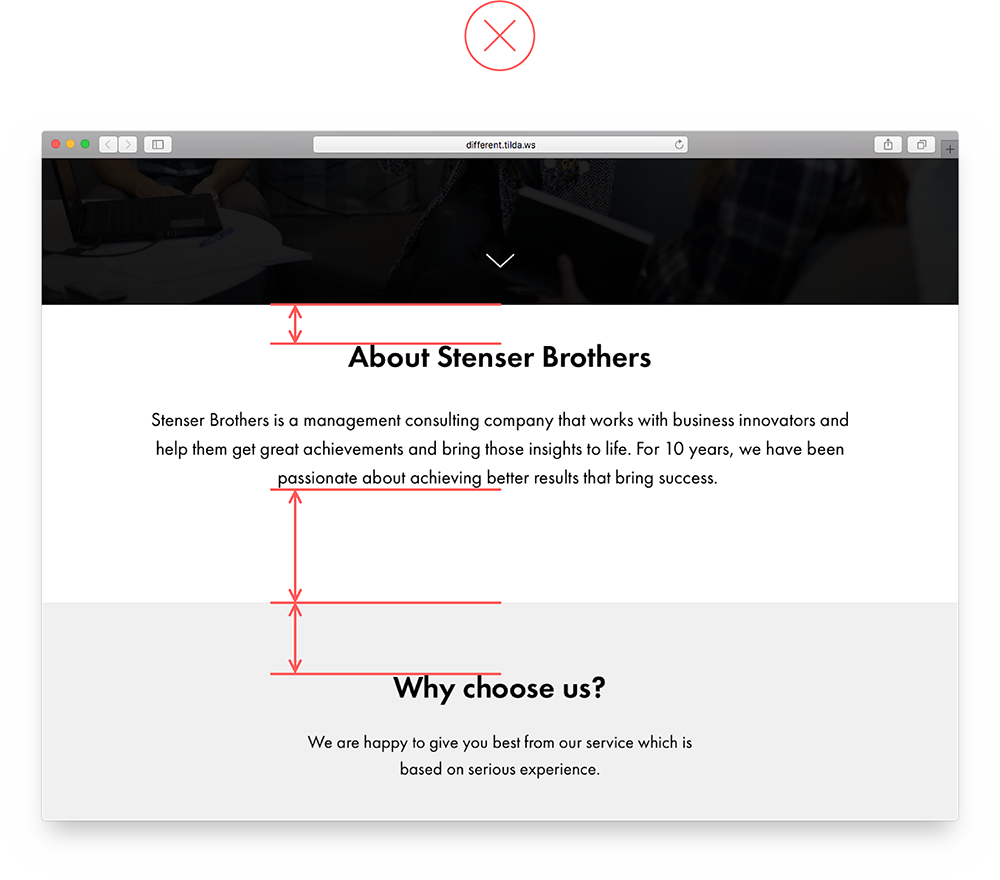
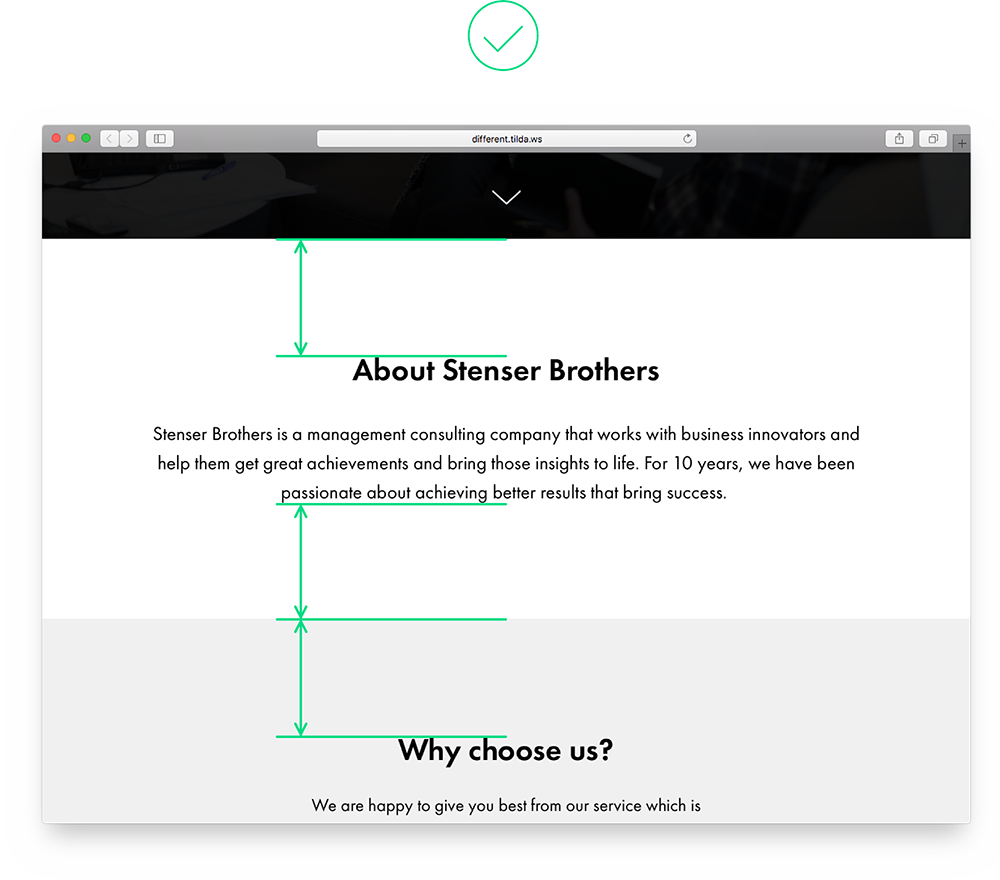
余白が適当
ホームページ制作に慣れていないと余白はなんとなくで作りがちですが、余白は案外サイトの見た目に大きく影響をしてきます。
「必ずこれくらいの余白が必要」といった決まりはありませんが、余白が大きすぎたり、小さすぎたりすると見た目に統一感がなくなり、アンバランスな印象を与えます。


余白をしっかり使いこなして、見やすいキレイなサイト作りをしていきましょう。
情報を詰め込みすぎ or 足りなさすぎ
どちらもあるあるですし、気持ちは非常にわかります 笑
前者は伝えたいことを全て載せようとする、後者はきちんと表記するのが面倒くさい、内容が思いつかないといったときに起こりがちです。
私の今までの経験上では前者が多かったように思います。Webサイトはご自身の事業を伝える場なので、当然と言えば当然なのかもしれません。
ですがこの場合、一番肝心な「お客様」視点が完全に抜けています。Webサイトの特徴の一つとして「お客様が簡単に離脱する」という特徴があります。
ダラダラと文章が長いサイトは、それだけで大半の人が離脱する原因となります。
Webサイトには「自分が伝えたいこと」よりも「お客様が知りたいこと」を載せましょう。
そのためには自社のサービスはどんな人が必要としているのか、どんな悩みを抱えている人に役に立つのかといった点をしっかり掘り下げていくことが必要となります。
お客様が見えていれば、どんな内容が必要か、逆に不要かが見えてきます。
ここは上記6つと違い、ノウハウというよりは、自社のサービスやお客様についてしっかり考えるという点で一番時間がかかる箇所だと思います。
言い換えるとその分一番重要な箇所であり、サイトの見た目が多少悪くてもここが良ければお客様が集まるいいWebサイトになります。
ここはぜひ一番時間をかけて考えていきましょう。
まとめ
以上7点自分でホームページを作るときによくある失敗パターンを見てきました。
ホームページ制作に慣れていない方からすると難しく感じる部分もあったかもしれません。
しかし、最初から完璧に作る必要はありません。まずは作ってみて、少しづつ改善を重ねていくうちに、制作会社に依頼せずともいいWebサイトに必ずなります。
その労力と時間がどうしてもとれないという方はプロに依頼しましょう。ちなみにさくっと短時間でいいサイトをつくるのはプロでも不可能です。
また、プロに依頼する場合でも、Webサイトは自分が主体となる姿勢は忘れないようにしましょう。
プロに丸投げをすると、見た目だけで中身が空っぽのサイトが出来上がります。そんなサイトが世の中本当に五万とあります。
自分でホームページを作られる方への何か少しでもヒントになれれば幸いです。
どうしても上手くいかない場合は、弊社の自作ホームページリニューアルサービスをぜひご検討ください。
それではまた!