BLOG
ブログ
【カウンセラー向け 完全無料】Canvaで本格ホームページを簡単に作成する方法

今日では、ホームページを間単に作成できるツールが数多くあります。
今回ご紹介するCanvaは、ホームページだけでなく、様々なデザインを誰でも作成できる便利なツールです。
HTMLやCSSといった専門知識は不要で、誰でも簡単にデザイン性の高いホームページを作ることができます。
ぼく自身実際に仕事でかなりCanvaを活用しています。
AIで画像やイラストを生成する機能も備えており、かなり重宝しています。
今回はそんなCanvaでホームページを作成する方法をご紹介します。
Canvaとは
Canvaは、オンラインで使える無料のグラフィックデザインツールです。
豊富なテンプレートが用意されており、ホームページだけでなく、名刺やポスター、プレゼン資料等、様々なデザインが簡単に作成できます。
公式サイトによると以下の通りです。
61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。パソコンはもちろん、スマートフォンやタブレットでも使えます。
引用:https://www.canva.com/ja_jp/learn/easytodesign/
1億はシンプルにすごいですね(笑)

Canvaは有料版もありますが、無料版でもかなりの機能が使えますので、今回は無料版の機能だけを使ってホームページを作成をしていきます。
Canvaでホームページを作るメリット、デメリット
そんな便利ツールのCanvaですが、Canvaでホームページを作成する際のメリット、デメリットを見ていきたいと思います。
メリット
- テンプレートが豊富
- HTML や CSS の専門知識がなくても作成ができる
- 無料で作成できる
- ホームページ用の画像やバナーを簡単に作成できる
- 画像やイラストなどの素材が豊富
- 作ったデザインをダウンロードして使うだけでなく、ホームページに埋め込むこともできる
- AIでイラストや画像、動画を作成することができる
デメリット
- 外部のアクセス解析ツールが入らない
- 1 URL に 1 ページしか作れない
- 細かな SEO 設定ができない
- 見出しタグが入れられない
- 細かい加工・編集ができない
今回は1つ1つの細かい説明は省略しますが、「簡単」「便利」「デザイン性が高い」というメリットがある反面、「SEOの設定があまりできない」「サイトの分析ができない」等のデメリットがあり、集客面にはまだちょっと弱い印象です。
さっそくはじめてみる
Canvaでホームページを作成する手順は以下の通りです。
- テンプレートを探す
- 編集する(画像やテキストの追加、変更、AIツールの活用)
- 作成したサイトを確認する(プレビュー)
- Webサイトを公開する
テンプレートを探す
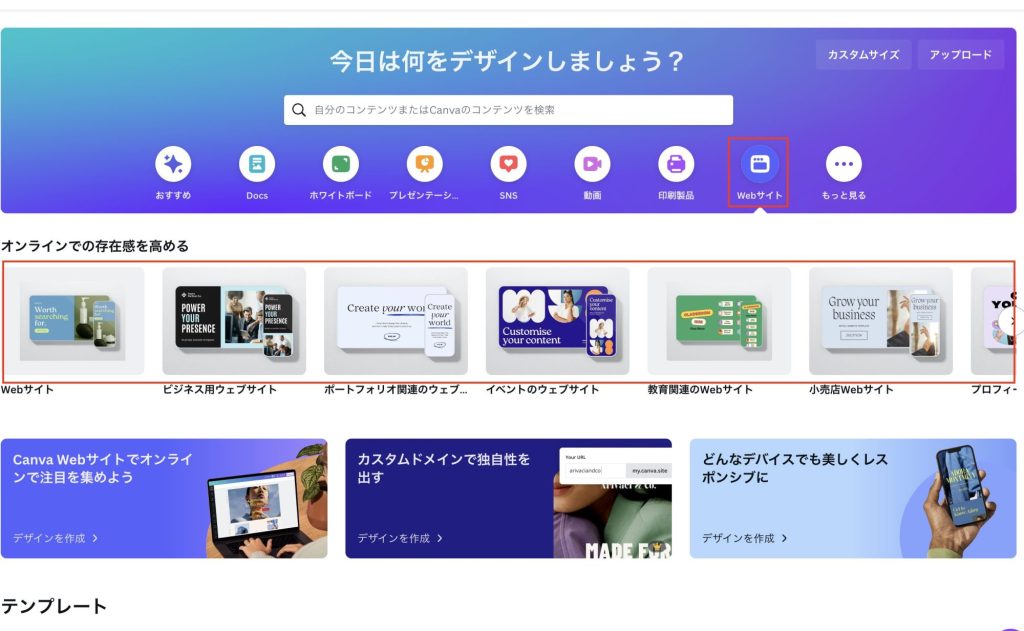
まずはCanvaでホーム画面の「Webサイト」をクリックし、テンプレートのジャンルを選択します。

ちなみに、全カテゴリーをチェックしてみたとこと、2023年11月現在では「カウンセラーさんにはこのカテゴリーがおすすめです」というものが特にありませんでした。
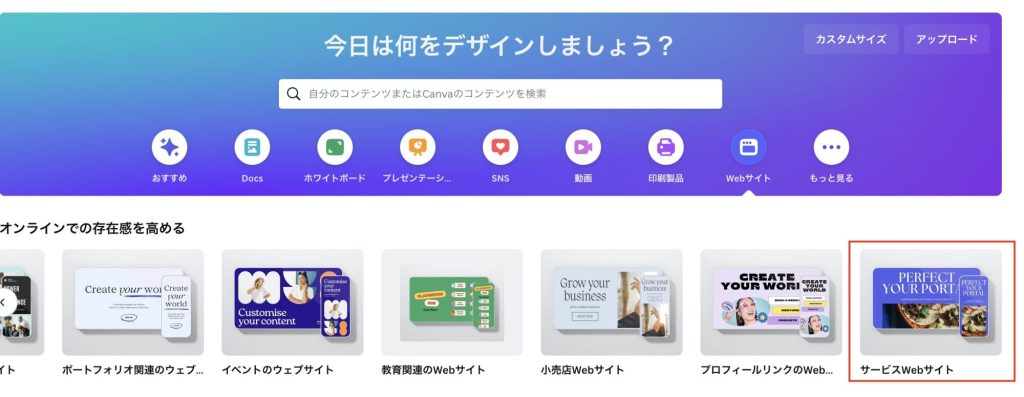
ですが個人的には「サービスWebサイト」のカテゴリーが、Webサイトの雰囲気が全体的にカウンセラーさんに合っているかなと思いましたので、この中からテンプレートをチョイスしていきたいと思います。

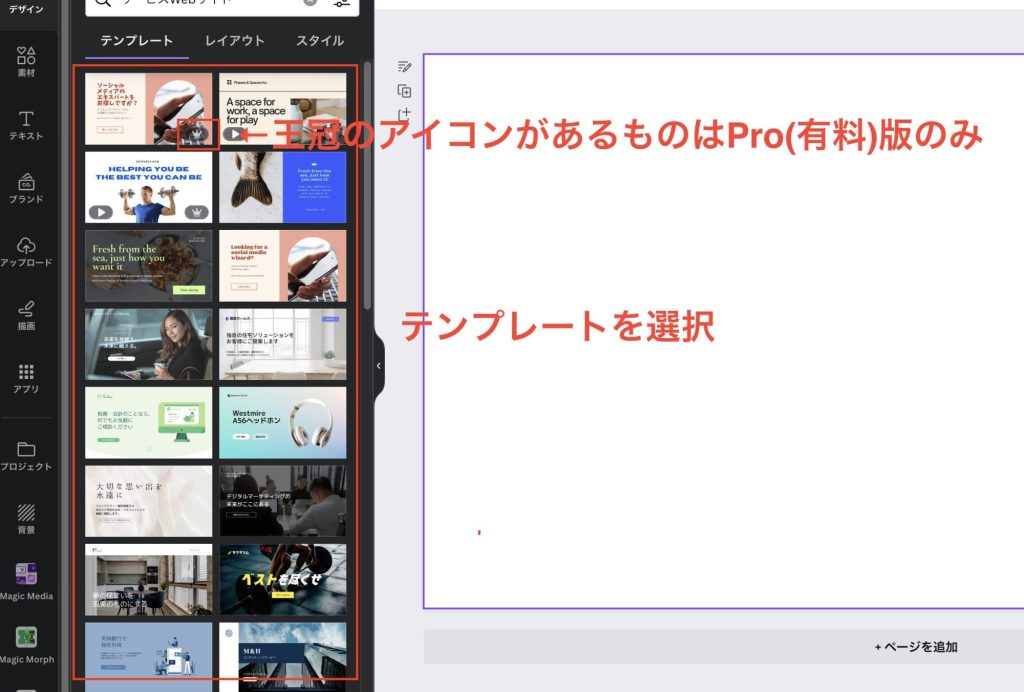
すると、以下のようにエディター画面が開きますので、まずはお好みのテンプレートを選択します。
なお、王冠の付いているものはPro版(有料)のみとなります。

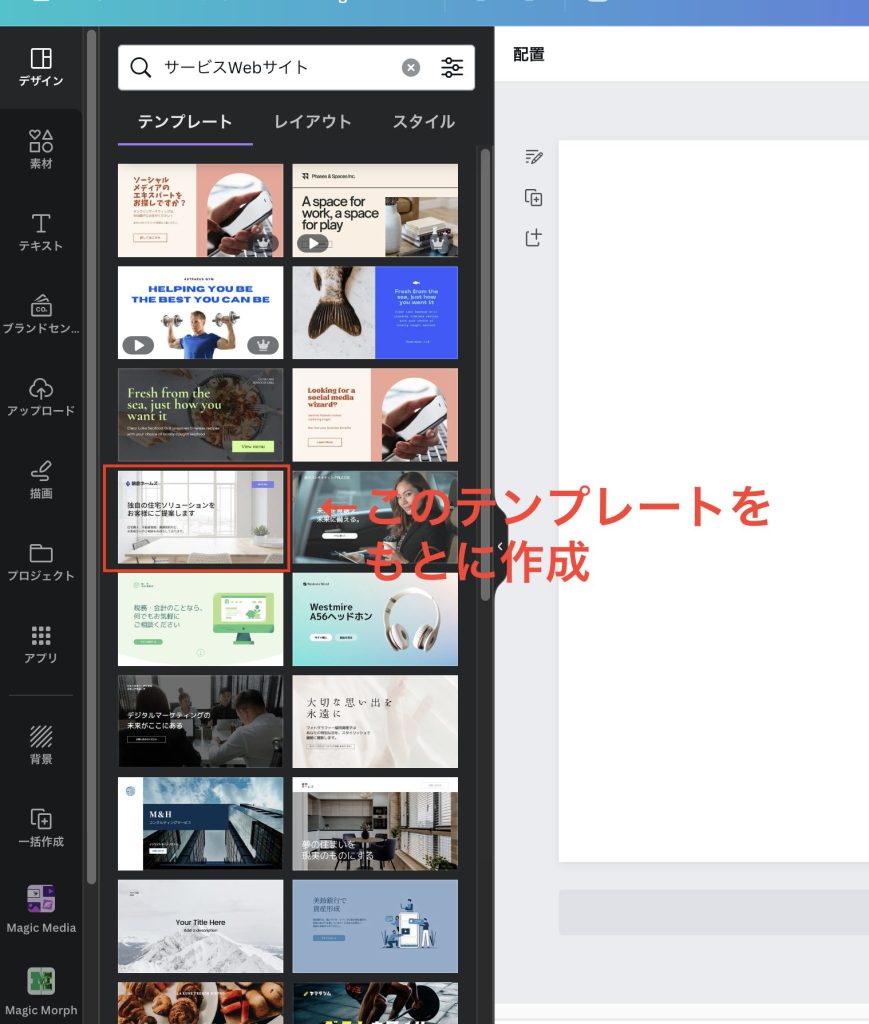
カウンセリングサービスのテンプレートではありませんが、今回はデザインがよかったのでこちらのテンプレートにしました。無料版で使えるテンプレートです。

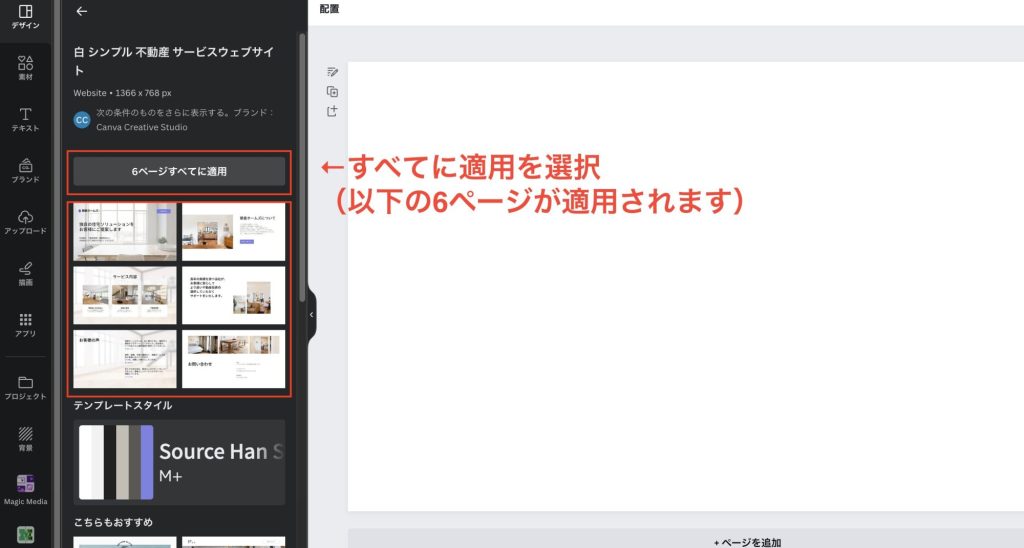
「6ページすべてに適用」を選択すると、これだけで大枠は完成します。
6ページとはありますが、正確には6つのセクションに分かれていて、ページは1ページとなるのでご注意ください。


画像を変更・追加する
まずは画像の変更・の方法をご紹介します。
画像の変更
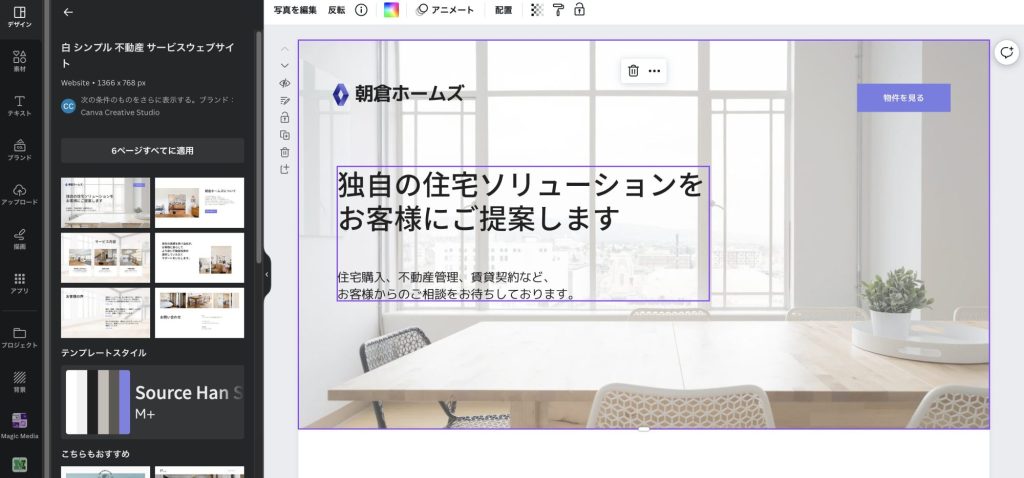
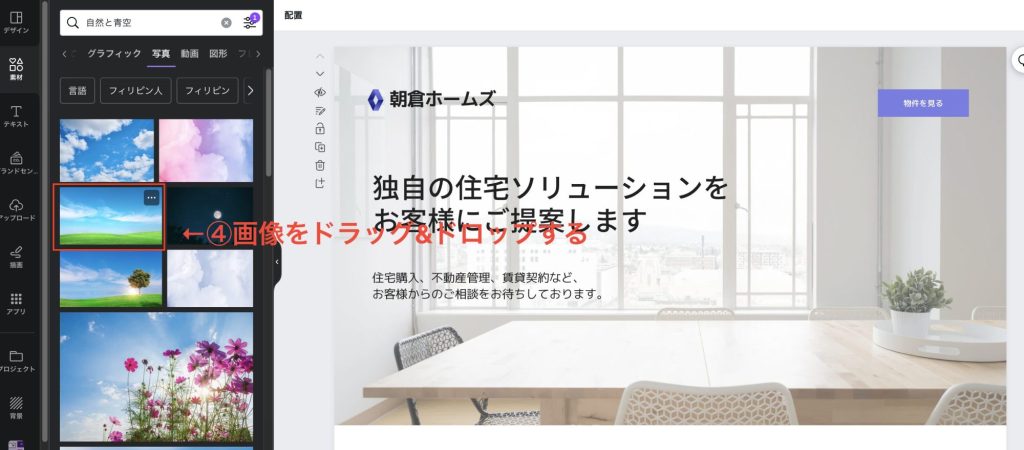
メインビジュアルの画像をよりカウンセリングルームに適したが画像に変更をしたいと思います。
- 左側メニューの「素材」をクリック
- 画像のキーワードを入力し、検索します。
- 候補に出てきた画像を選択
- ドラッグ&ドロップで画像を差し替えます。

画像をドラッグ&ドロップして差し替えをします。
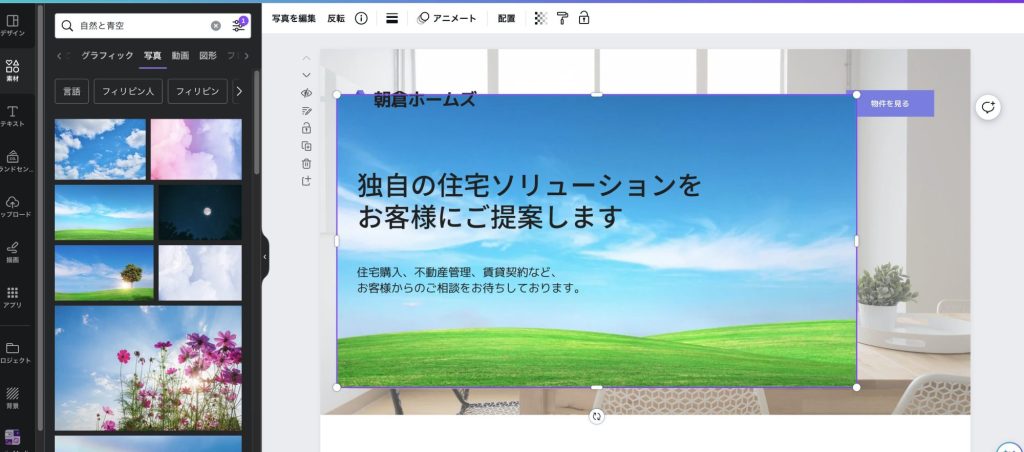
背景画像の差し替えは、画像のカーソルが外枠にピッタリ合わさると背景画像として認識してくれます。

それ以外の位置でドラッグ&ドロップドロップを行うと、以下のように背景の上に画像がきてしまうためご注意ください。

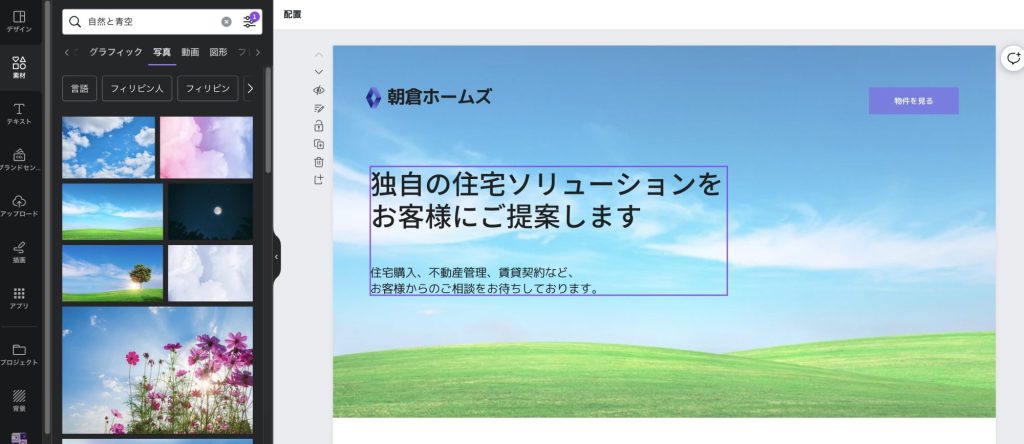
以下のように背景画像が差し変わりました。

画像の追加
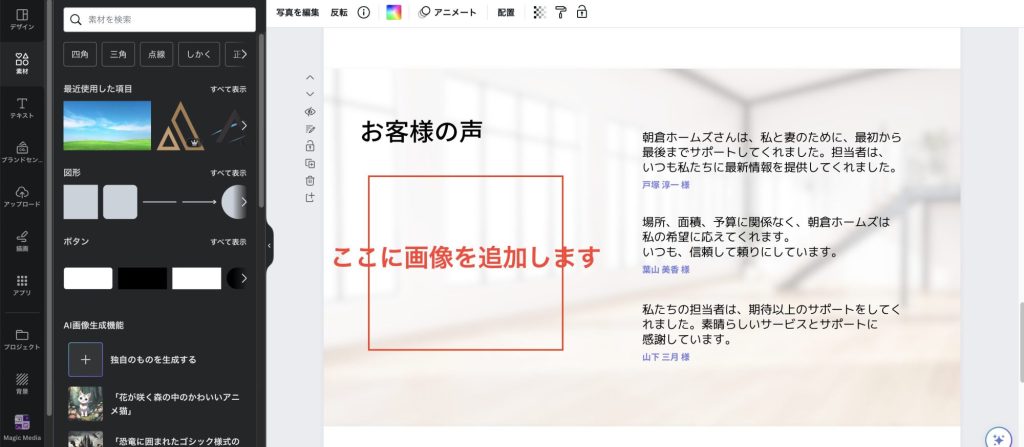
次に画像を追加します。
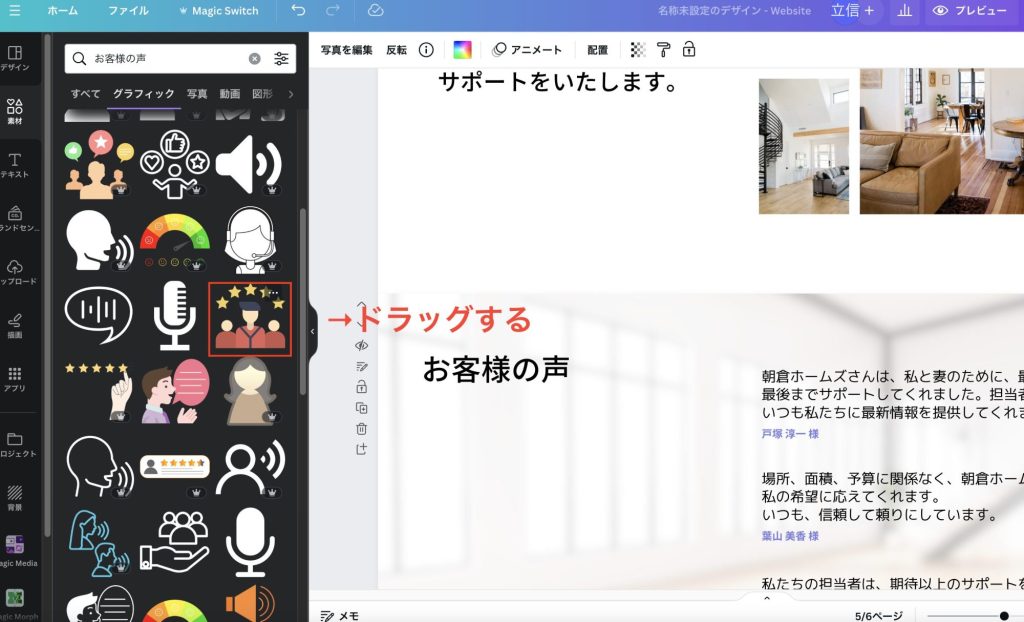
4ページ目に、お客様の声欄にセクションがあるため、ここに画像を加えていきます。

以下の手順で画像を追加します。変更方法との違いは④のみになります。
- 左側メニューの「素材」をクリック
- 画像のキーワードを入力し、検索します。
- 候補に出てきた画像を選択
- ドラッグ&ドロップで画像を挿入します。
今回は素材から「お客様の声」と検索し、アイコンを挿入します。
検索バーの下で、素材の種類を選択します。今回はイラストを入れたいので、「グラフィック」を選択します。


テキストを変更・追加する
次にテキストの変更・追加方法をご紹介します。
テキストの変更
まずはテキストの変更方法をご紹介します。
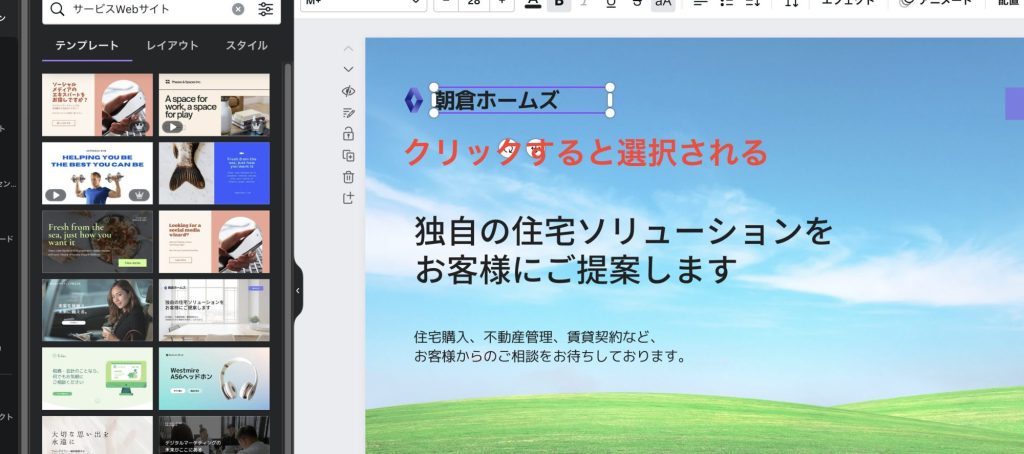
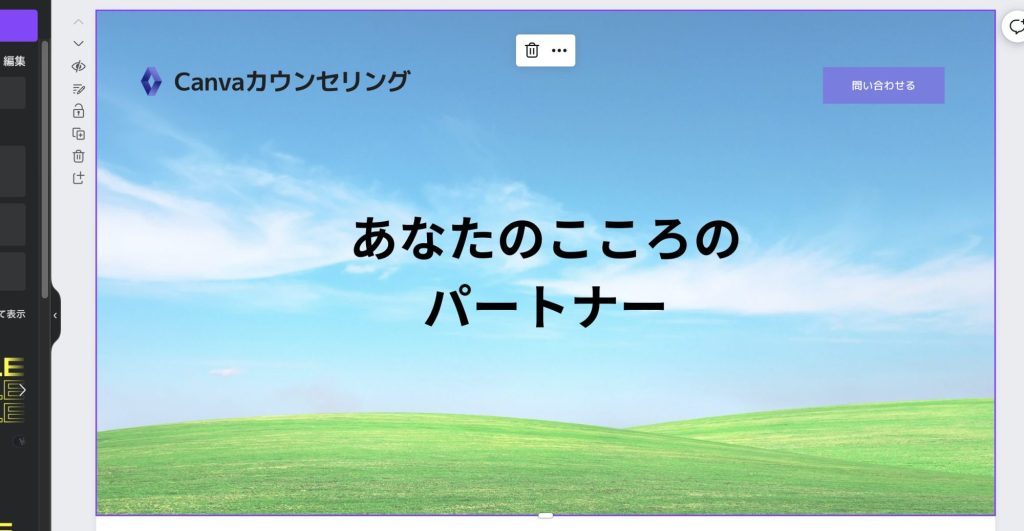
以下のように変更したいテキストにカーソルを合わせると、紫の枠線ができます。

次にクリックするとテキストが選択されます。

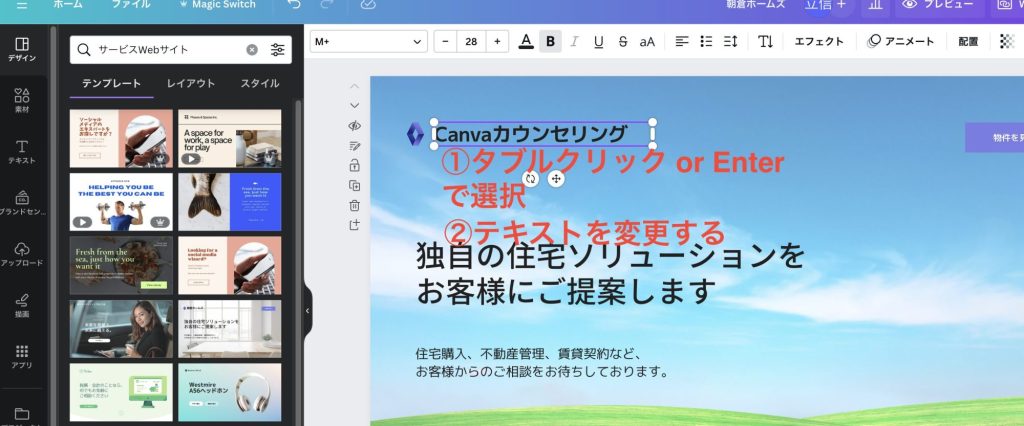
選択されたら、ダブルクリックかEnterキーを押すことでテキストの編集ができるようになりますので、テキストを変更します。
社名の箇所を「Canvaカウンセリング」に変更しました。

テキストの追加
次にテキストの追加方法について解説します。
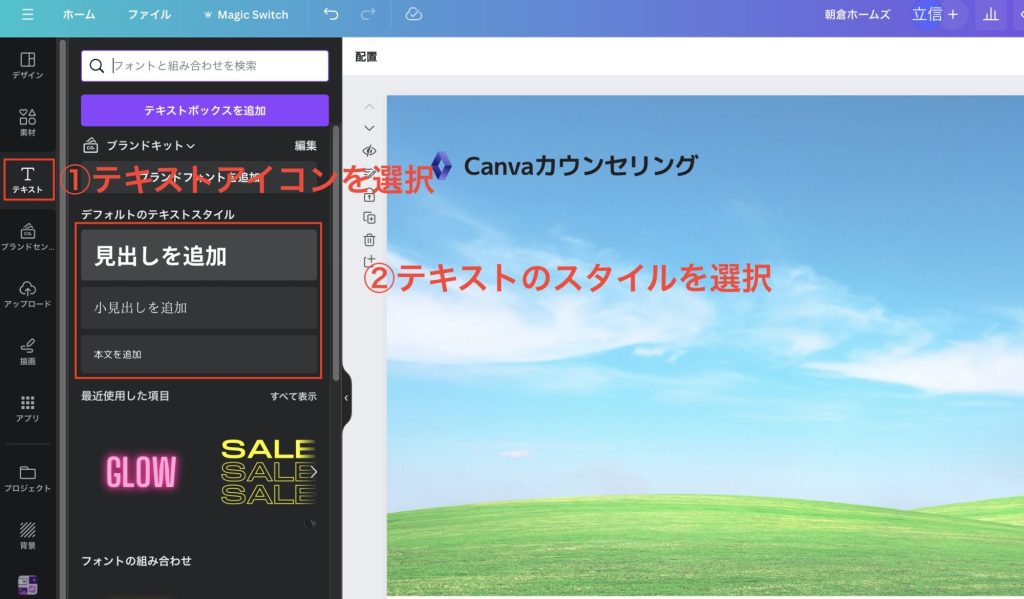
- 左側メニューの「テキスト」をクリック
- 「見出し」「小見出し」「本文」を選択
- テキストを編集
- フォントや色等を編集

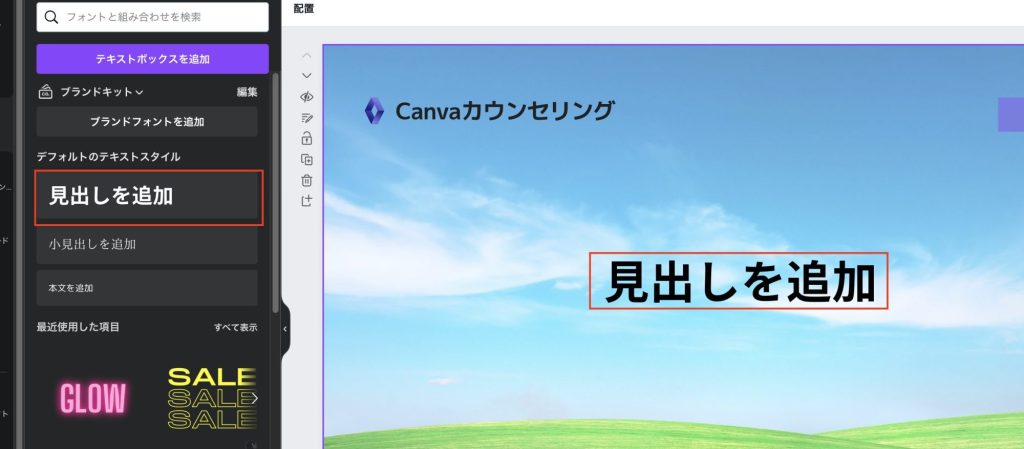
見出しを追加します。「見出しを追加」をクリックすると、見出しのテキストが追加されます。

テキストを編集します。

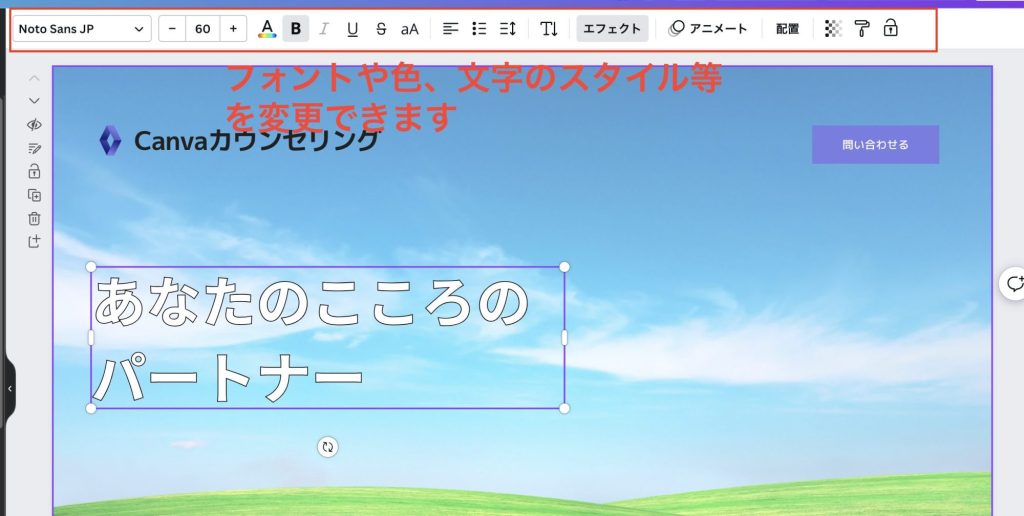
テキストを選択すると、画面上部にテキストを編集のメニューがでてきます。
ここでフォントや文字サイズ、色等、様々な編集が可能です。
今回は
フォント:「Noto Sans JP」
文字サイズ:「60」
カラー:「ホワイト」
文字位置:左揃え
エフェクト:「袋文字」
に設定をいたしました。

AIツールを活用する
CanvaではAIを使って画像やイラスト、アイコンを作成したり、テキストを編集したりすることができます。
リリースされたばかりの頃は個人的には正直あまり使い勝手が良くない部分もありましたが、段々改善れており、今後もますます使い勝手がよくなっていくと思われます。
今回は「Magic Media」と「Magic Morph」をご紹介します。
Magic Media(画像生成アプリ)
AIで画像やイラストだけでなく、動画も作れるツールになります。
カウンセリングルーム紹介のセクションの画像を作成していきたいと思います。
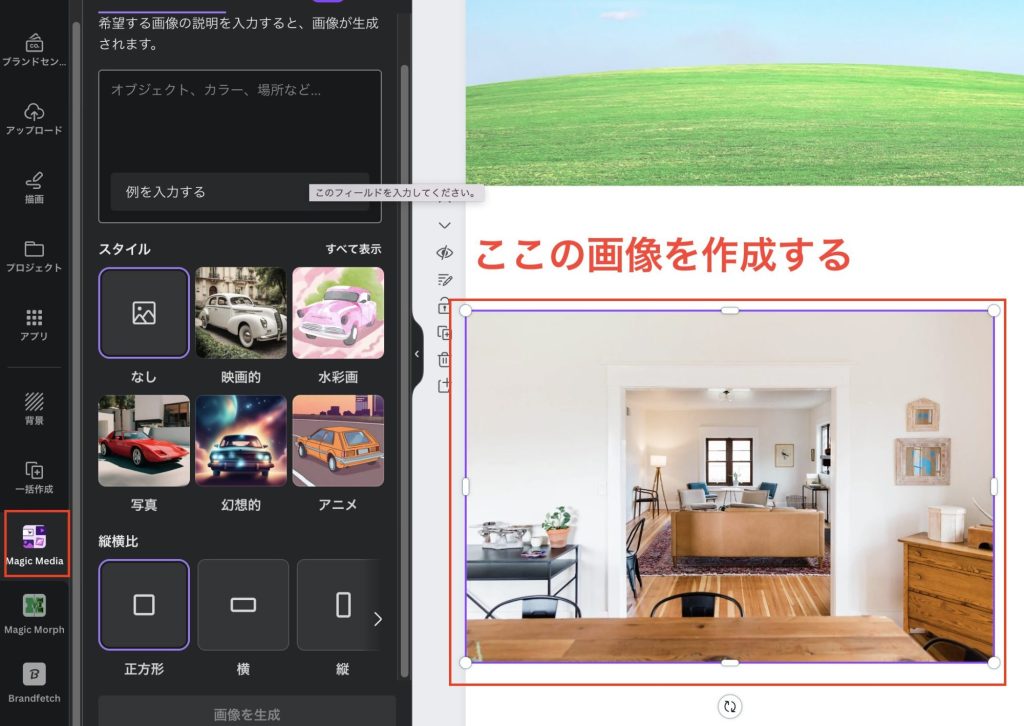
まずはメニューの「Magic Media」を選択します。
(メニューにない場合は、「アプリ」から追加をします)

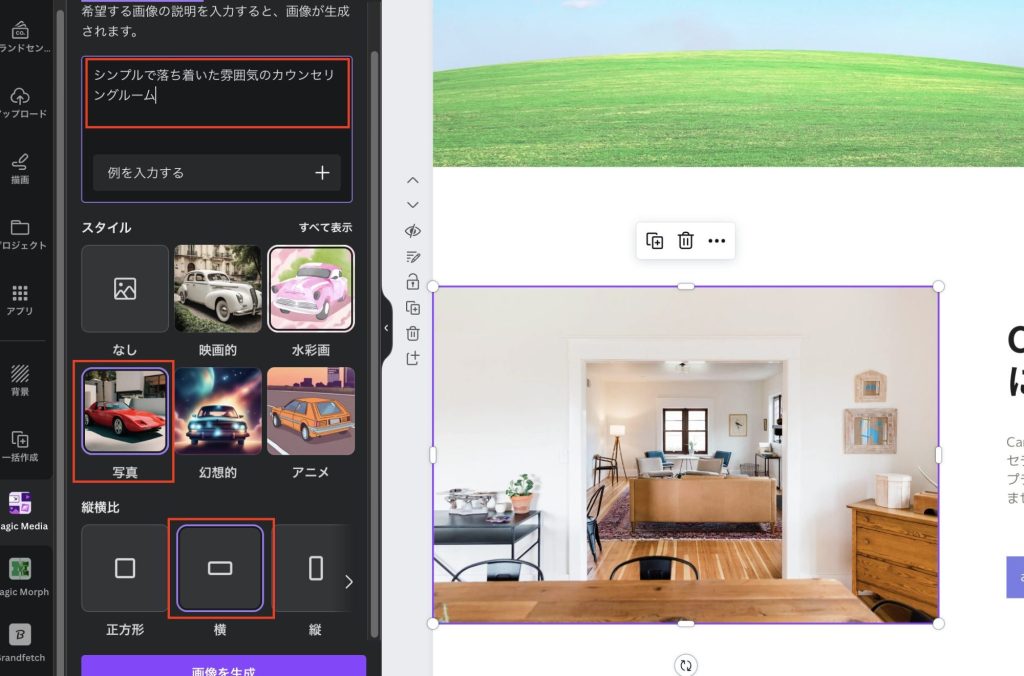
作成したい画像の内容を記載します。今回は「シンプルで落ち着いた雰囲気のカウンセリングルーム」とします。
次に画像のイメージを記載し、スタイルと縦横比を選択します。
今回はイメージを「写真」、スタイルを「横」にします。

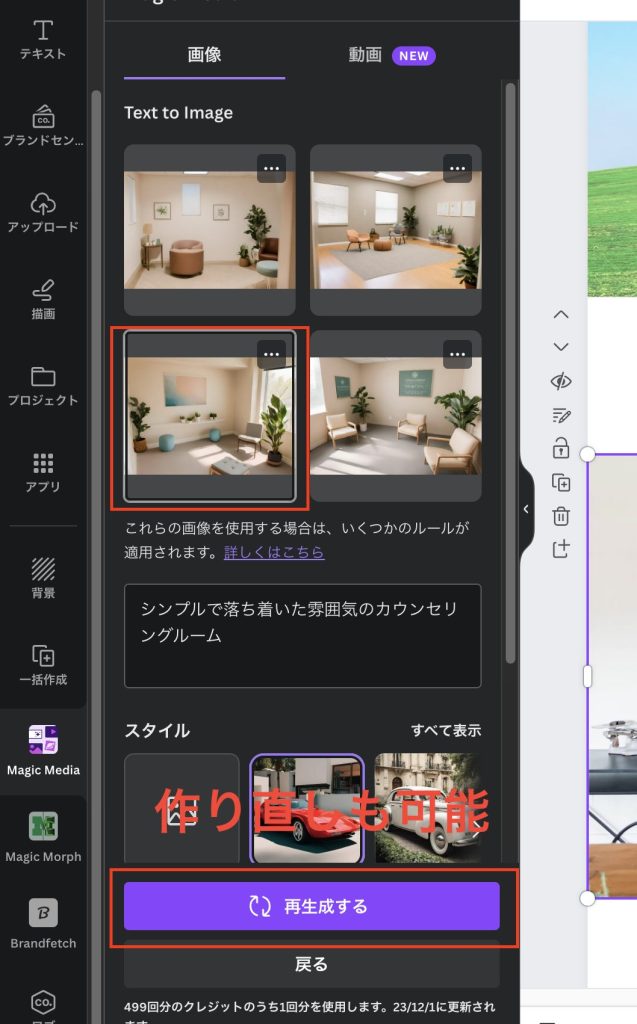
こんな感じの画像が4つ提示されました。今回はこの中から左下の画像を使いたいと思います。
なお、イメージに合うものがない場合は、下の「再生成する」ボタンから違う案を作成してもらうことができます。

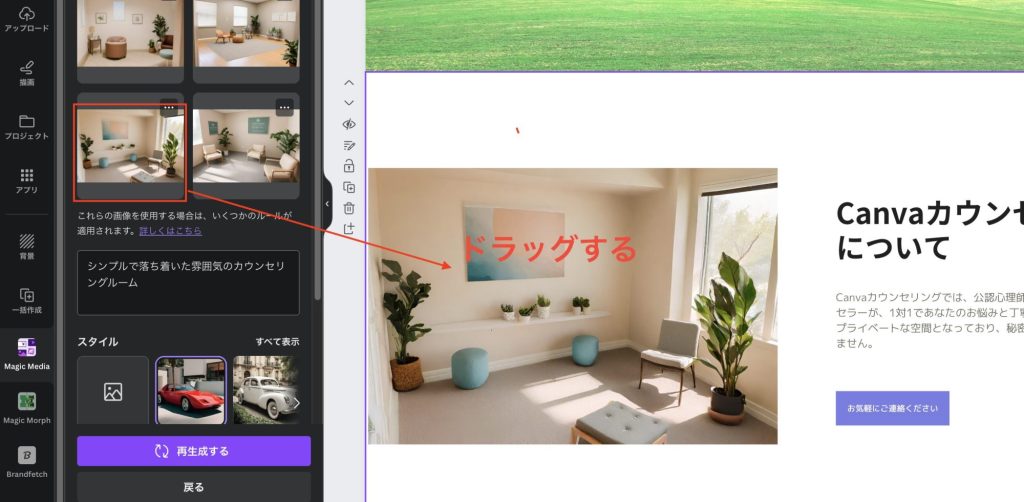
できた画像を挿入したい位置にドラッグすると、写真の挿入ができます。
以上で完成です。驚くほど簡単ですね。AI恐るべし・・・

Magic Morph(テキストや素材、図形を特別なアート作品に変身させる)
テキストや素材、図形を特別なアート作品に変身させるツールです。
今回はロゴを変身させていきたいと思います。
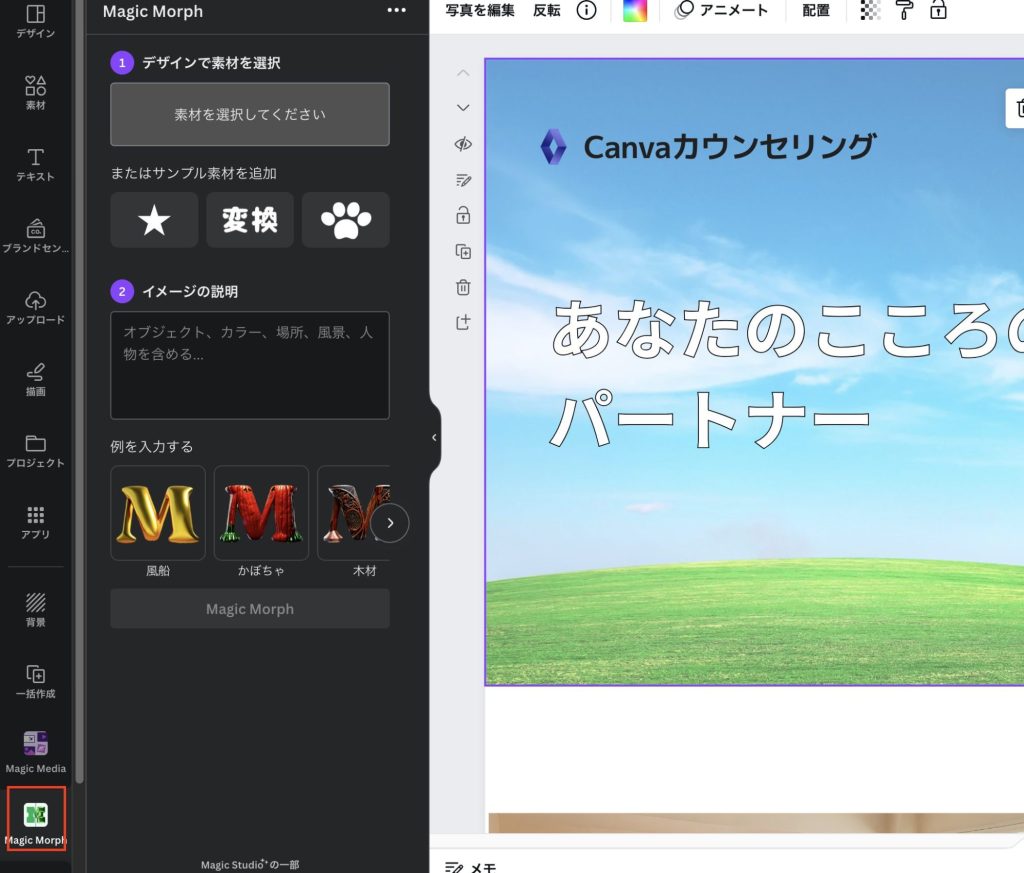
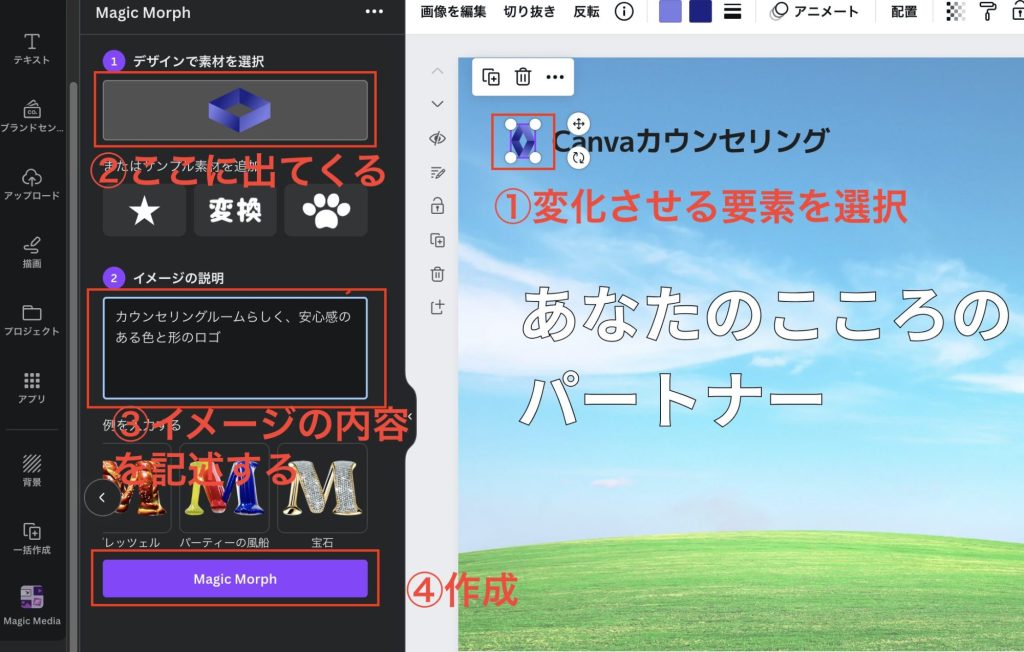
まずはメニューの「Magic Morph」を選択します。
(メニューにない場合は、「アプリ」から追加をします)

次に変化をさせたい要素を選択します。まずはロゴを選択します。
すると左側の「①デザインで素材を選択」に反映されます。
次に変化させたいイメージを記述します。
今回は「カウンセリングルームらしく、安心感のある色と形のロゴ」としました。
下の「Magic Morph」ボタンを押せば作成されます。

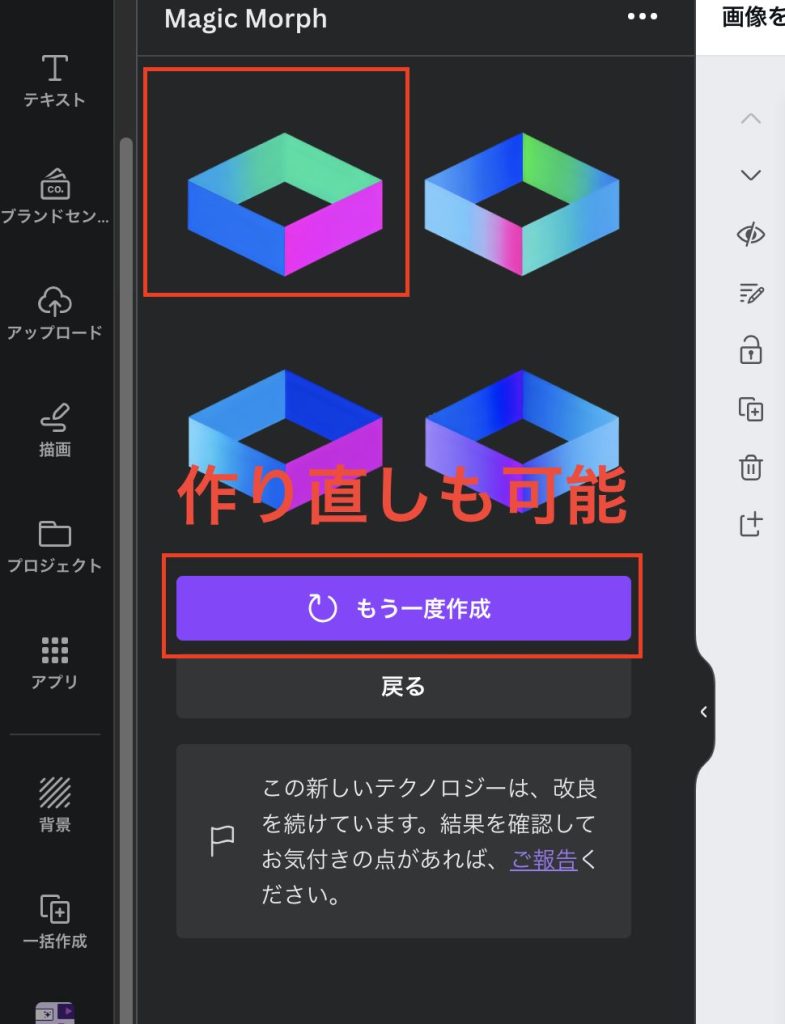
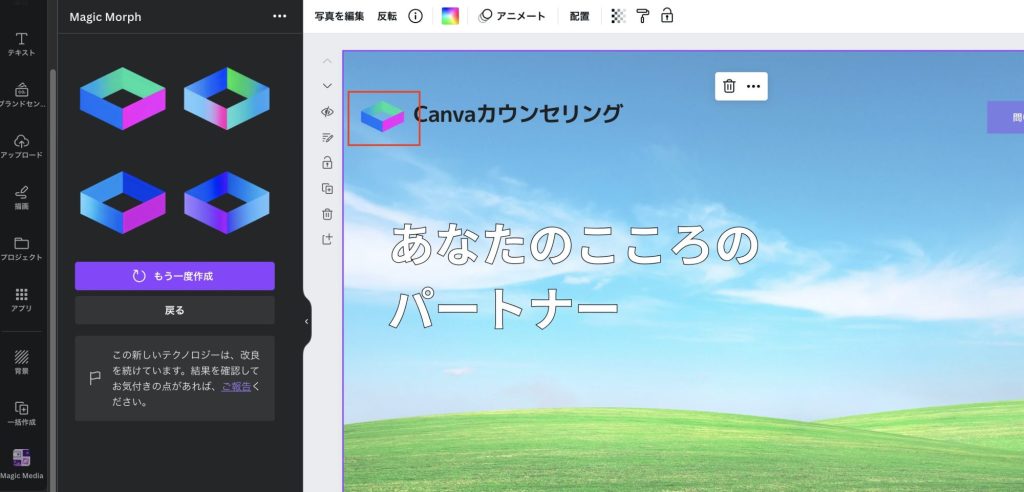
以下の4つが出てきました。今回は左上のロゴを使用します。
Magic Media同様、イメージに合うものがない場合は、下の「もう一度作成」ボタンから違う案を作成してもらうことができます。

以下のようにロゴが変更されました。

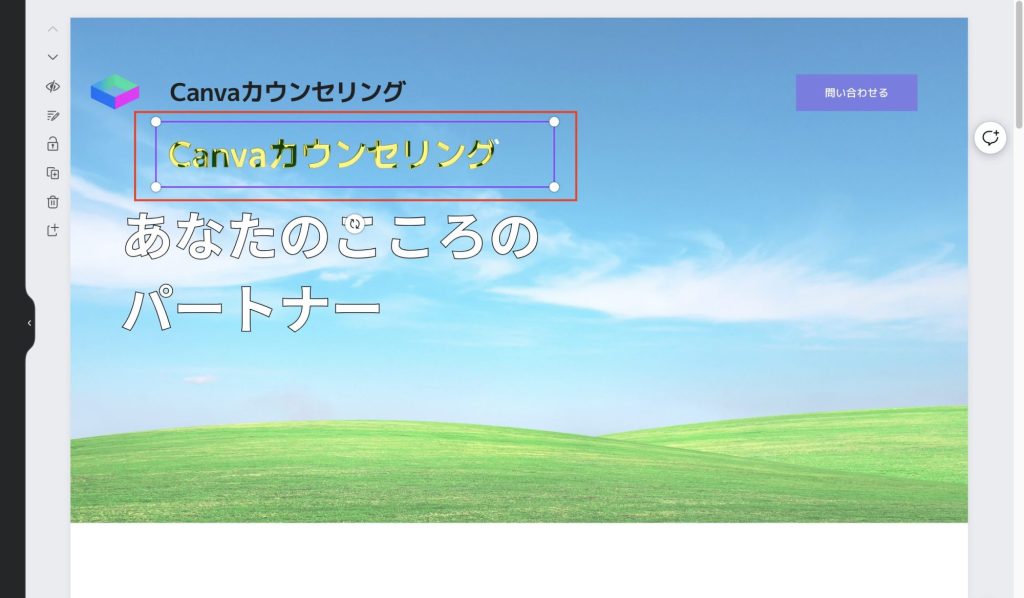
Magic Morphでは、テキストも変更できます。
今回ロゴの隣のタイトルも試してみましたがまだ精度が粗く、(2023年11月時点)様々な指示を出してみても以下のようなかなり残念な感じになってしまいます。
私の指示の出し方が下手すぎるだけかもしれませんが・・・

今後の性能アップに乞うご期待!
タイトル名をつける
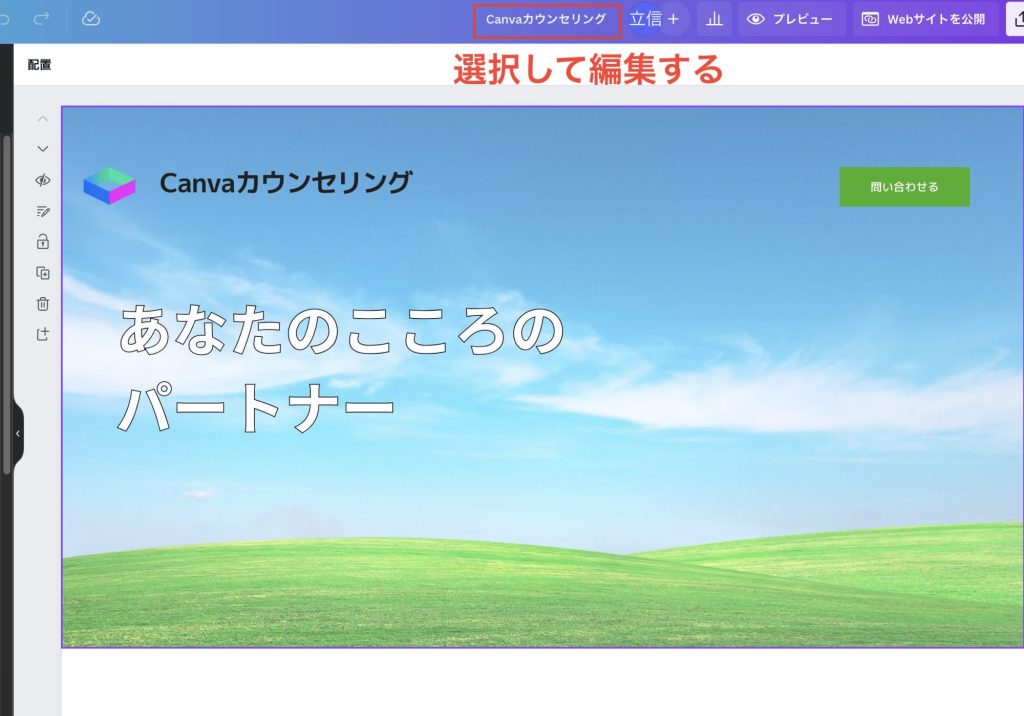
サイトのデザインが完了したら、次は選んだテンプレートの名前になっているサイトのタイトル名をつけます。
画面上部のタイトルの箇所をクリックして選択し、名称を変更します。

ページ名をつける
編集したページに名称をつけます。名称をつけておくことで、各ページ名をナビゲーションメニューに反映させることができます。

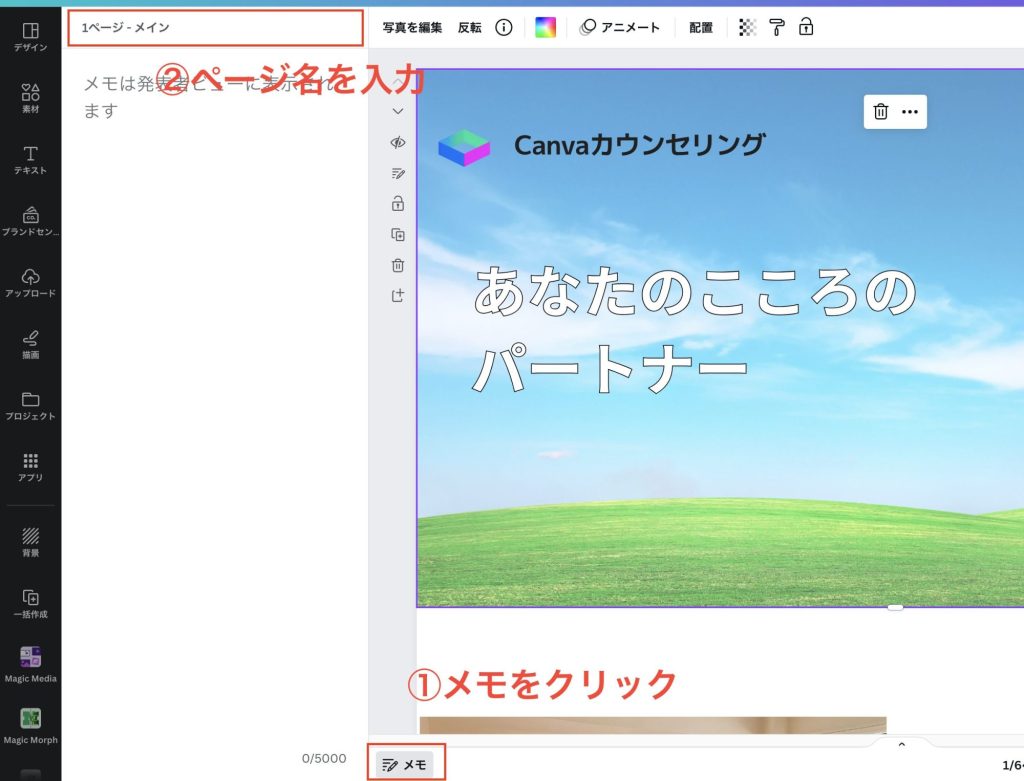
まずは編集画面左下にある「メモ」をクリックします。
すると画面左側にページ名編集画面とメモ欄が出てきますので、ここでページ名をつけます。
メニューに表示されることを考慮して、そのページがわかる名称がいいと思います。

プレビューで確認をする
サイトが一通りできあがったら、プレビューで確認を行いながら、修正や追加を行なっていきます。
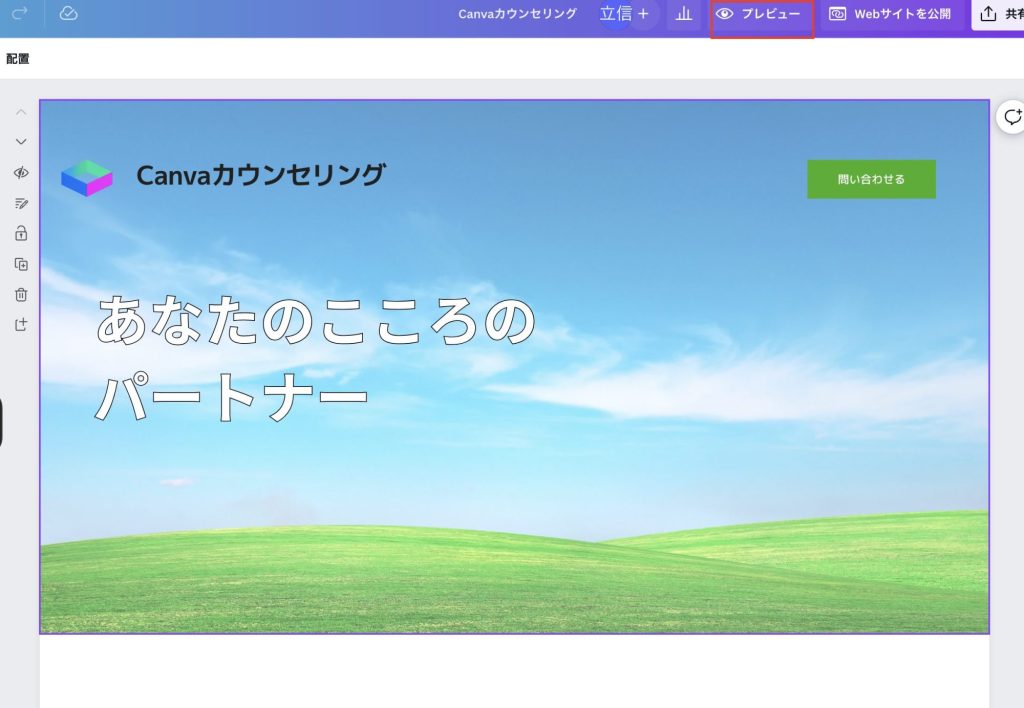
画面右上の「プレビュー」ボタンをクリックすると、プレビューモードに切り替わります。

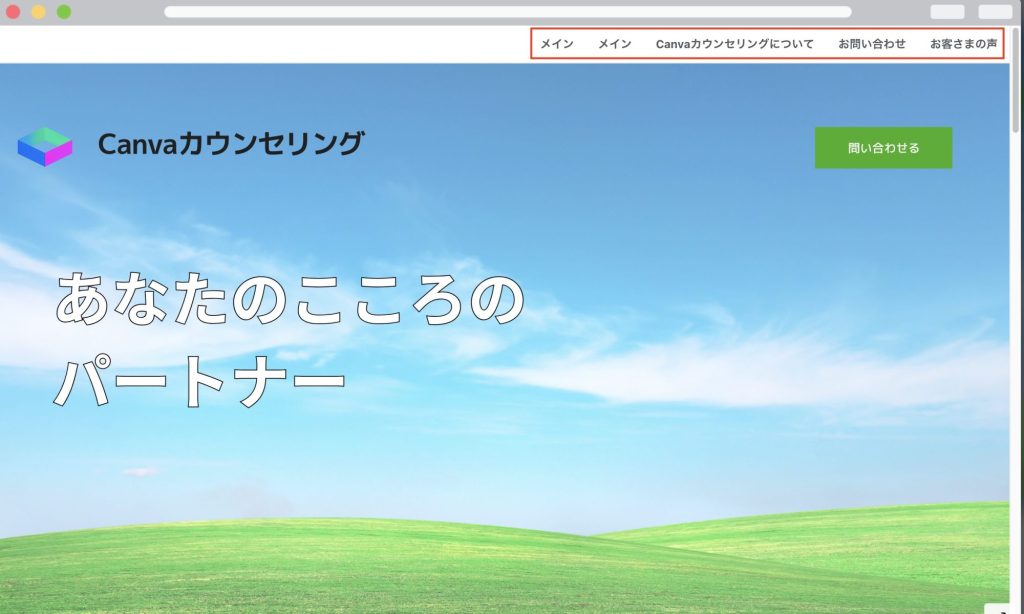
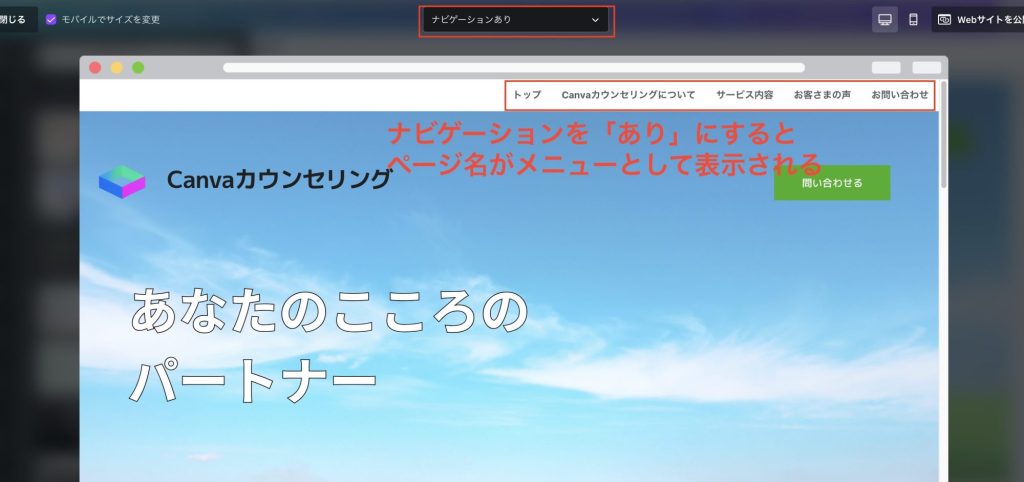
プレビューモードになったら、「ナビゲーションあり」に設定をします。すると先ほど設定したページ名がメニューとして出てきます。

右上のスマホのアイコナをクリックすると、スマホ版に切り替わります。
こちらも合わせて確認をします。

ホームページの公開
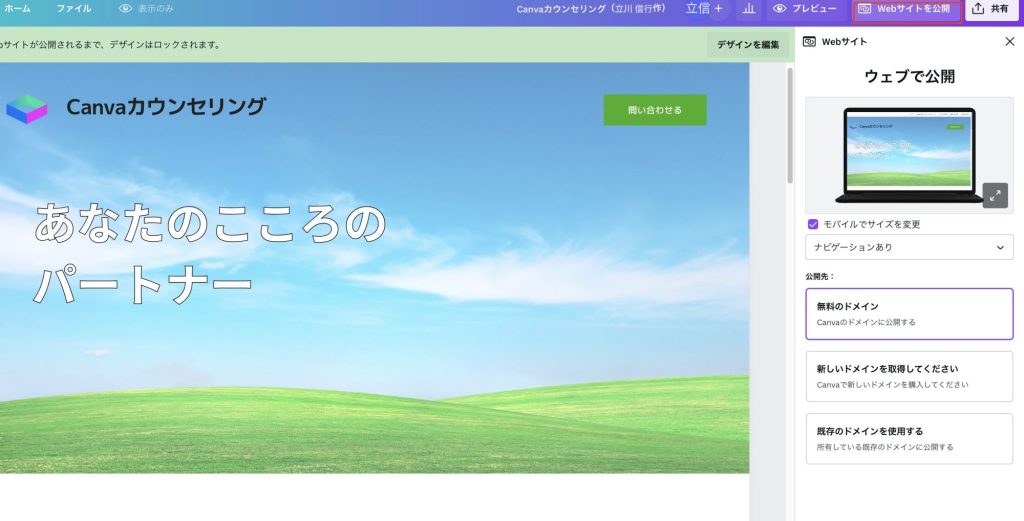
最後にホームページを公開します。画面右上の、「Webサイトを公開」ボタンをクリックすると、画面右側にナビゲーションメニューとドメインの選択画面が出ます。

各ページ名を設定した場合はナビゲーションは「あり」にします。
次にドメインを選択します。今回は「無料のドメイン」を選択します。
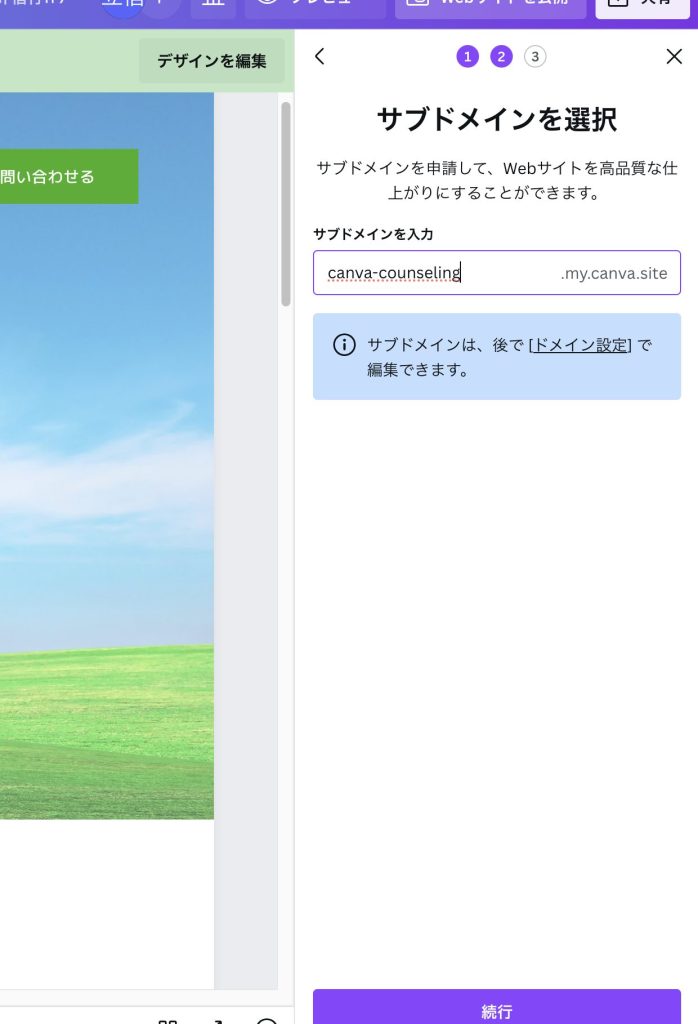
無料ドメインの場合、サイトURLの末尾が「.my.canva.site」となります。
この「.my.canva.site」以前のドメインは自分で自由に決めることができます。

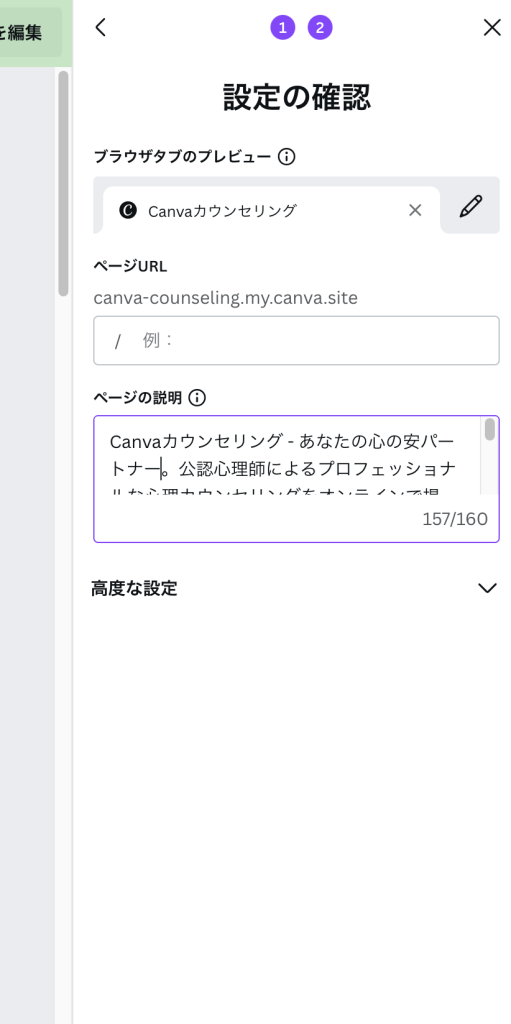
次にページURLとサイト説明文を入力します。
サイトURLは先ほど設定したドメインの末尾になにかURLを追加する場合に設定をします。
特に追加するものがなければここは空欄でもかまいません。
ページの説明は、Google等の検索エンジンでサイトが表示された際に表示されるサイトの説明文になります。160字以内でサイトの概要を記載します。

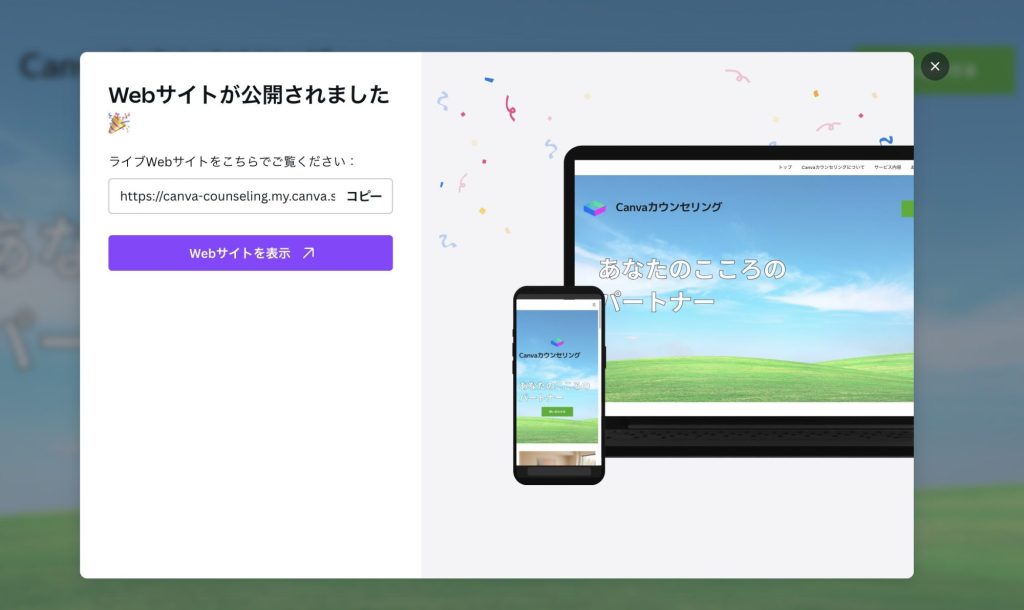
最後に下の「発行する」ボタンをクリックすると、Webサイト公開となります。
以上でCanvaでのサイトの作成〜公開は完了となります。完成おめでとうございます!ここまで本当にお疲れ様でした。


まとめ
Canvaはもともとデザイン作成ツールであるため、無料でも使用できるデザインの素材や機能が数多くあります。
そのため、他のサイトに比べても簡単にデザイン性の高いサイトを作りやすいのが特徴です。
また、HTMLやCSSといった専門知識が不要な点も嬉しいところ。
デメリットとしては基本的に1ページものになるため、あまり情報を入れることができません。
あくまで最初のwebサイトとしてはアリかな、という感想です。
ぜひ1度Canvaを活用してwebサイト作成の足掛かりにしていただければと思います。
それではまた!